PDF Widget
Summary
When using our PDF Statements Parsing, instead of parsing the documents via our API, you can skip the integration and ask the users to upload their statements to our PDF Widget. Then, you can review the extracted data in Insight.
Alternatively, you can use our Widget in case you do want to fetch the results from API, but you don’t want to create your own frontend solution for gathering the documents or simply you don’t want to process the original files on your servers.
Integration
To embed the Widget on your website you will need to:
- Get API access
- Get your Client ID from Insight
- Use our remote JavaScript file with functions to manage the Widget
- Prepare a placeholder on your website for embedding the Widget
- Call a JavaScript function that will initiate and show the Widget
In the embedding function you will need to set the following:
- Client ID
- Reference the HTML element to embed the Widget in (typically ID of the element)
- (Optional, recommended) Generate and assign
ownerExternalIdif you want to fetch aggregated user data later or use our Analytical Services via our API - Specify the Widget interface language
- Implement the onFinished callback that will inform you about the uploaded files, then send the information to your backend
- (Optional) Configure custom styling to match your website
- (Optional) Handle other Widget callbacks for additional actions or analytics
User flow

The end-user follows these steps to upload their PDF bank statements using the Kontomatik PDF Widget:
- In the first step, the end-user selects their bank from the available list.
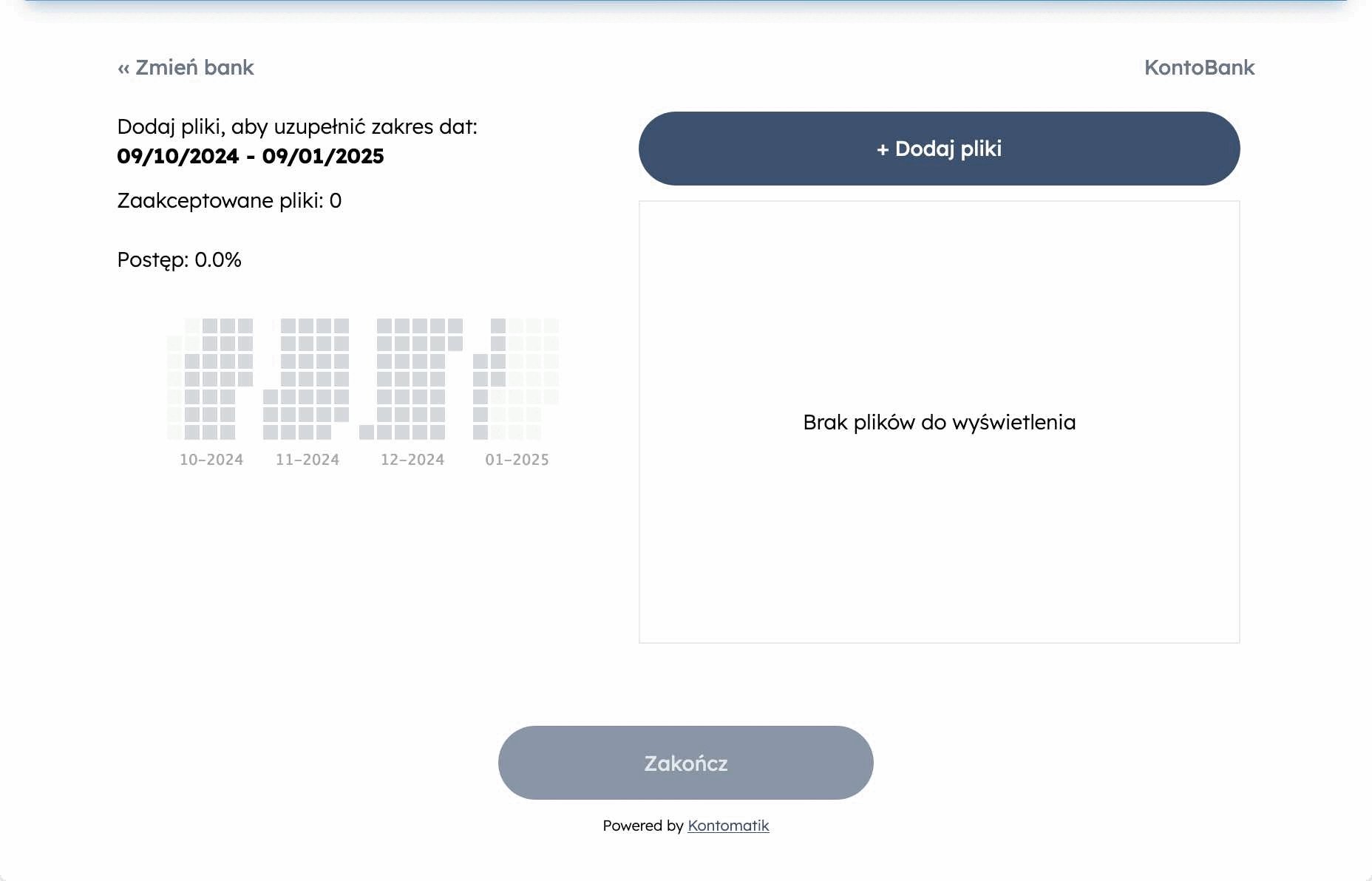
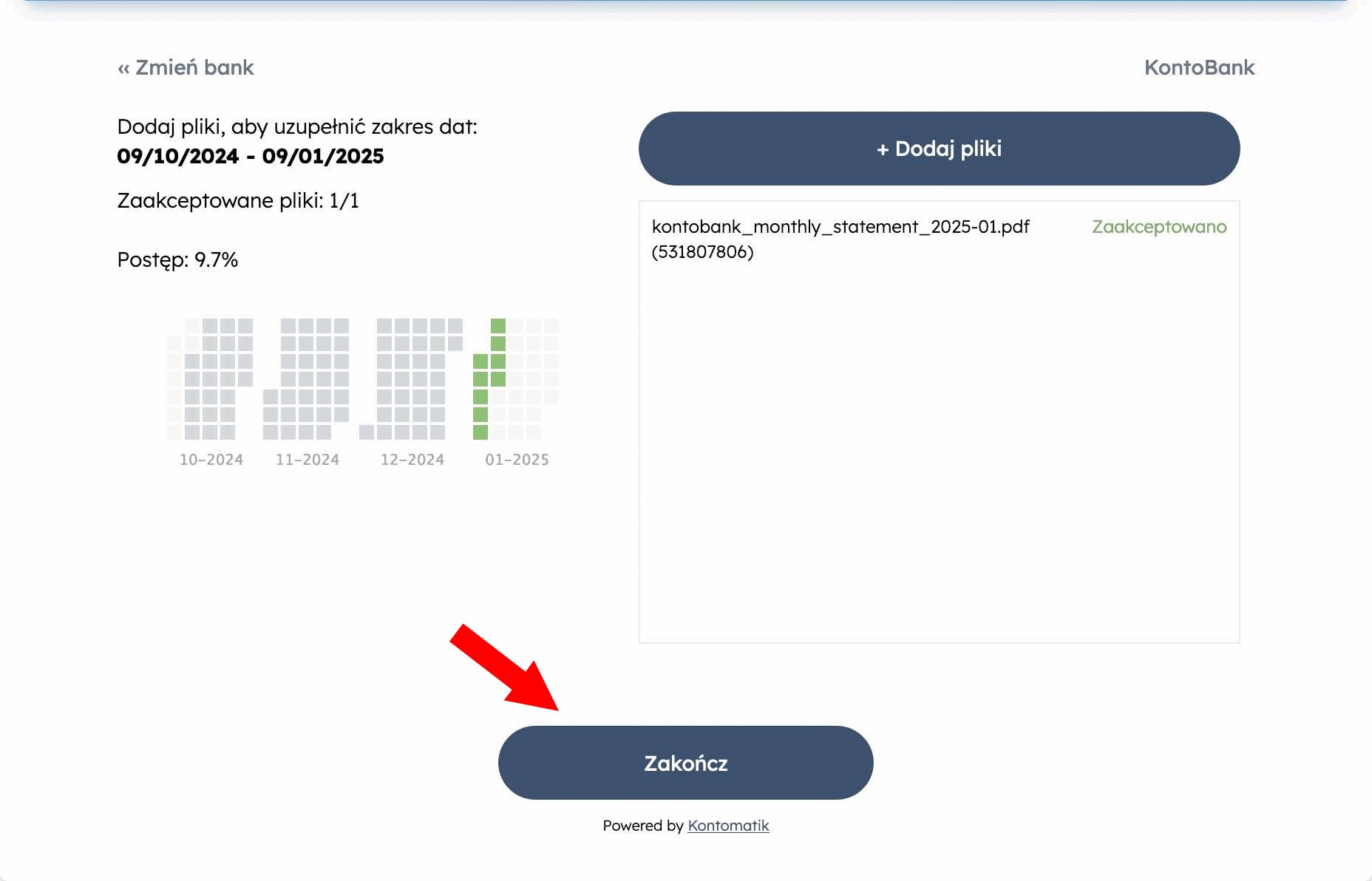
- Next, the user clicks on ‘Add files’ to upload the PDF files from their device to the Kontomatik servers. This step can be repeated for multiple files. Each uploaded file is displayed with its parsing status.
- Once all the necessary files have been uploaded, the user clicks ‘Finish’ to complete the process.
After the process is completed, the onFinished callback must be handled to guide the user through the next steps in your workflow.
Handling the Widget callbacks
onFinished
Once the user clicks the ‘Finish’ button, the Widget will trigger the onFinished callback. When that happens you can just redirect the user to the next steps in your process, then analyze the files and inform the user about the analysis result.
If you want to get the extracted data from our API, your callback implementation should communicate with your backend with the ownerExternalId you generated earlier and use the Data Aggregation feature or any of our Analytical Services.
onError
The Widget also triggers the onError callback each time a file is sent and can’t be parsed. You will receive the exception name that you can pass to your backend for later analysis. However, this is not a final callback - when it’s triggered, you should allow the user to keep uploading files until you get the onFinished callback.