SignIn Widget
Summary
In order to use our Account Information Service, the end-user has to first log in to their bank and authorize the data access. This is achieved through our SignIn Flow that allows the users to choose their bank, accept the mandatory consents and go through the authorization process.
In this article we will focus on the SignIn Redirection which is one of the versions of the SignIn Flow. The Widget is an HTML5 iframe element that you embed on your website by calling our JavaScript.
Integration
To embed the Widget on your website you will need to:
- Get API access
- Get your Client ID from Insight
- Use our remote JavaScript file with functions to manage the Widget
- Prepare a placeholder on your website for embedding the Widget
- Call a JavaScript function that will initiate and show the Widget
In the embedding function you will need to set the following:
- Client ID
- Reference the HTML element to embed the Widget in (typically ID of the element)
- (Optional, recommended) Generate and assign
ownerExternalIdif you want to fetch aggregated user data later or use our Analytical Services - Specify the Widget interface language
- Specify the country of operation (limits the list of the banks to the selected country)
- Implement the
onSuccessandonErrorcallback that will handle the final states of the Widget and send the information to your backend - (Optional) Specify the access mode to enable Multiple Access or the mixed mode
- (Optional) Configure custom styling to match your website
- (Optional) Handle other Widget callbacks for additional actions or analytics
User flow

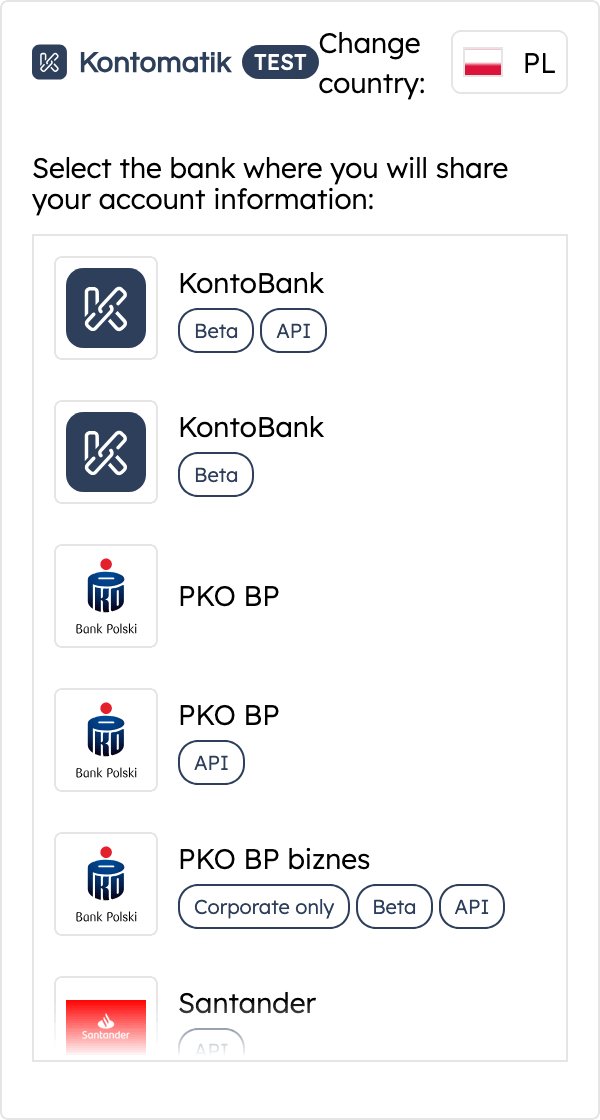
- Bank selection - the user chooses the bank they wish to share their account information from
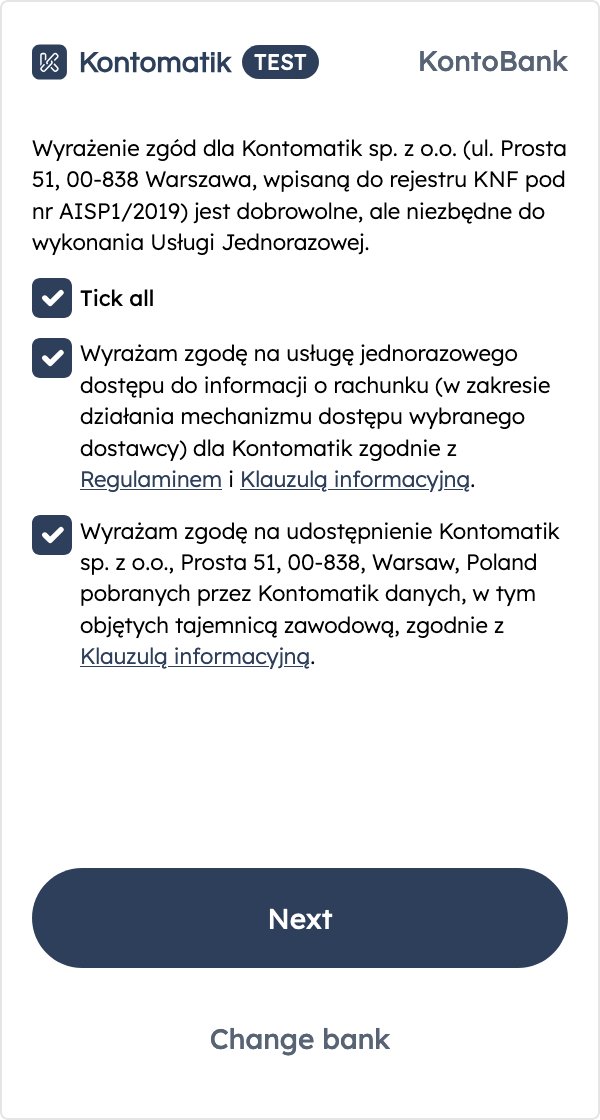
- Consents - in order to perform the data import, the user has to consent to the terms of service and the data transfer to you
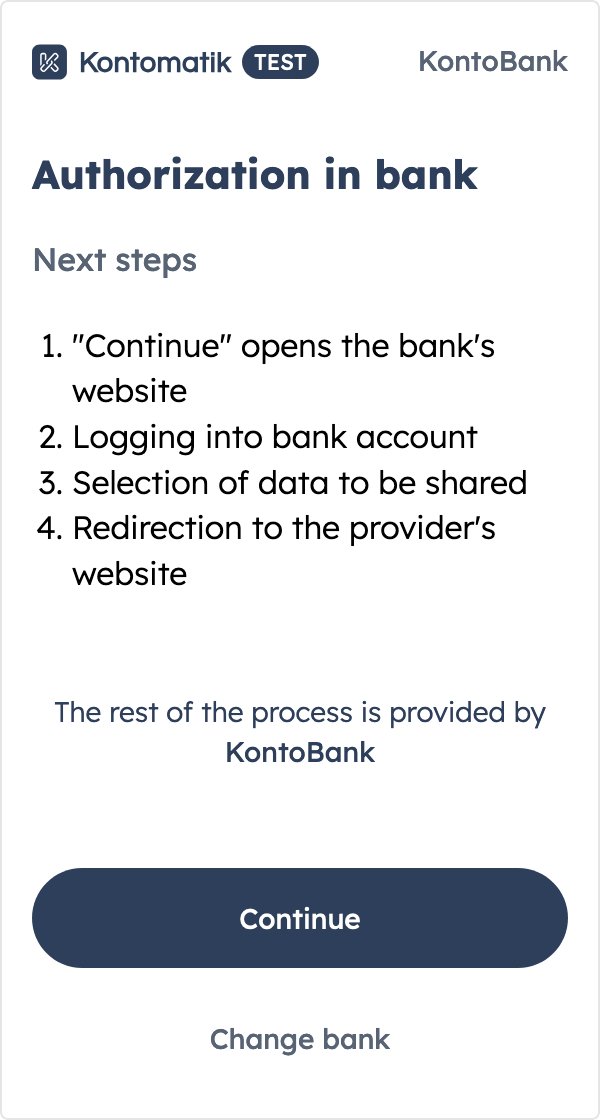
- Authorization - depending on the bank, this could mean multiple steps, including: credentials input, two-factor authorization (via app or SMS code), accounts selection, additional confirmation of the data sharing request
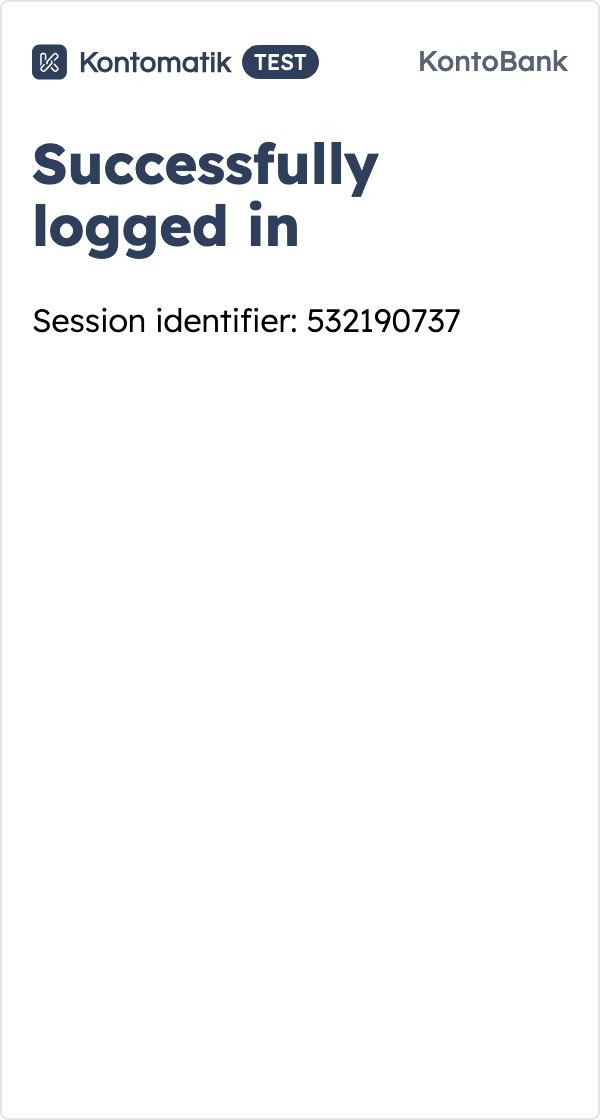
This is a sample flow that the end-users see when they use the SignIn Widget:
Handling the Widget final callbacks
Once the user finishes the sign in process, the Widget will trigger one of the final callbacks (onSuccess or onError) which you will have to handle.
onSuccess
- Receive the callback input
- Pass the input (mainly
sessionIdandsessionIdSignature) to your backend - (optionally) Pass the
multipleAccessIdto your backend and save it for future use - Use the session parameters to perform Default Import
- Redirect the user to the next step in your process
- Wait for the import to finish - it's best to let the user leave your website in the meantime since the import might take longer than the user is prepared to wait
- Analyze the received data and let the user know about the next steps via email or other channels
onError
- Receive the callback input
- Pass the input (
sessionIdand exception) to your backend - Inform the user about the failed sign in attempt
- Propose to the user an alternative verification method or ask them to try again
- In case the process fails again, ask the user to try again later
- Analyze the gathered errors data as per Error handling
Related User Guides
Please consult the following User Guides to help you handle specific scenarios related to the SignIn Widget: